Merhaba arkadaşlar bu yazımda çevremizdeki köyleri veya düşman köylerdeki kişilerin online olup olmadıklarını. Yani oyuna giriyorlar mı girmiyorlar mı onu görebileceğiniz bir script paylaşacağım. Bu script tribalwarsmap.com’un verilerini kullanarak oluyor size çok kolaylık sağlıyor.
Bu sayede çevrenizde oyuna girmeyen köyleri hızlı bir şekilde yağmalamanızda olanak sağlar. Hemen başlayalım, aşağıdaki büyük kodu kopyalalım daha önceki yazılarımda da belirttiğim gibi isterseniz premiumunuz varsa hızlı menü çubuğuna yazın isterseniz tarayıcınızda yer işaretleri çubuğuna yazın.
javascript: /* Author : Broken Castle Contact: burak.demirer.71@gmail.com */ if (game_data.screen !=”map”){ UI.InfoMessage(‘<span style=”font-weight:bold;color:brown;font-size:20px;”>Harita İzleme</span><br/><br/><span style=”font-style:italic;font-size:16px;”>Haritaya Gidiliyor…</span><br/><br/><span style=”font-style:italic;font-size:18px;”>Author: </span><span style=”font-weight:bold;color:brown;font-size:18px;”>Broken Castle</span>’, 3000); setTimeout(function(){ location.search = game_data.link_base_pure + “map”; }, 4000);end(); } var server = {Time: function(){var serverTime = $(“#serverTime”).text().split(“:”);var serverDate = $(“#serverDate”).text().split(“/”);return new Date(serverDate[2], serverDate[1] – 1, serverDate[0], serverTime[0], serverTime[1], serverTime[2]);}}; var Coordinates = function(data){ this.x = data.x;this.y = data.y; this.FieldsTo = function(coordinates){var x = this.x – coordinates.x;var y = this.y – coordinates.y;return Math.sqrt( (x * x) + (y * y) );}; }; Coordinates.Create = function(x, y){return new Coordinates({ x: x, y: y });}; Coordinates.Player = function(){return Coordinates.Create(game_data.village.x, game_data.village.y);}.call(); var Colors = function(){ var minutes = {in1Day: 24 * 60,in2Days: 24 * 60 * 2,in5Days: 24 * 60 * 5,in7Days: 24 * 60 * 7}; this.Activity = function(elapsed){var rgb = [0, 0, 0];var per = 0;if(elapsed >= minutes.in7Days){rgb[0] = 255;}else if(elapsed >= minutes.in2Days){per = 255 / minutes.in5Days;rgb[0] = 255;rgb[1] = 255 – Math.floor(elapsed * per);}else{per = 200 / minutes.in2Days;rgb[0] = 55 + Math.floor(elapsed * per);rgb[1] = rgb[0];}return rgb;}; this.Downgraded = function(){return [ 0, 255, 0 ];}; }; var PlayersRepository = function(){ var storageName = “MapPlayers_” + window.game_data.world; this.Load = function(){var players = { };if(localStorage[storageName] !== undefined){players = JSON.parse(localStorage[storageName]);}return players;}; this.Save = function(players){localStorage[storageName] = JSON.stringify(players);}; }; var PlayersProvider = function(){ this.Players = function(){ var repository = new PlayersRepository(); var players = repository.Load(); $.each(TWMap.players, function(id, player){var last = players[id];if(last !== undefined && last.points != player.points){var lastPoints = parseInt(last.points.replace(“.”, “”));var playerPoints = parseInt(player.points.replace(“.”, “”));player.growPoints = playerPoints – lastPoints;player.growTime = server.Time();}else if(last !== undefined){player.growPoints = 0;player.growTime = new Date(last.growTime);}else {player.growPoints = 0;player.growTime = server.Time();}}); repository.Save(TWMap.players); return TWMap.players; }; }; var MapExtension = function(){ var onDragEnd = TWMap.mapHandler.onDragEnd; var displayForVillage = TWMap.popup.displayForVillage; var colors = new Colors(); var provider = new PlayersProvider(); var repository = new PlayersRepository(); Format.elapsed = function(ms){ var format = function (value) { return ((value < 10) ? “0” : “”) + value; }; var sec = ms / 1000; var days = Math.floor(sec / 86400); var hours = Math.floor((sec % 86400) / 3600); var minutes = Math.floor(((sec % 86400) % 3600) / 60); var seconds = ((sec % 86400) % 3600) % 60; return format(days) + ” Gün ” + format(hours) + “:” + format(minutes) + “:” + format(seconds) + ” saat önce”; }; this.DrawMapActivity = function(){ var players = provider.Players(); $.each(players, function(id, player){ var ms = Math.abs(server.Time() – player.growTime); var elapsedMinutes = Math.round((ms / 1000) / 60); if(player.growPoints >= 0){TWMap.playerColors[id] = colors.Activity(elapsedMinutes);} else{TWMap.playerColors[id] = colors.Downgraded();} TWMap.players[id].mapExtension = true; }); TWMap.reload(); }; this.OnDragEnd = function(e, a){ onDragEnd.apply(TWMap.mapHandler, arguments); this.DrawMapActivity(); }.bind(this); this.DisplayForVillage = function(village, x, y){ displayForVillage.apply(TWMap.popup, arguments); var id = parseInt(village.owner); var $row = function() { return $(‘<tr></tr>’); }; var $cell = function() { return $(‘<td></td>’); }; if(id > 0){ var players = repository.Load(); var player = players[id]; player.growTime = new Date(player.growTime); var elapsed = Format.elapsed(server.Time() – player.growTime); $(‘#info_owner_row’).after($row().append($cell().append(“<b>Oyuncu Büyüme Puanı:</b>”)).append($cell().append(player.growPoints).css( { color : “green” }))).after($row().append($cell().append(“<b>Son Aktivitesi:</b>”)).append($cell().append(elapsed).css( { color : “green” }))); } var fields = Math.round(Coordinates.Player.FieldsTo(Coordinates.Create(x, y))); $(‘#info_points_row’).after($row().append($cell().append(“<b>Mesafe:</b>”)).append($cell().append(fields).css( { color : “green” }))); }.bind(this); this.Enable = function(){ TWMap.mapHandler.onDragEnd = this.OnDragEnd; TWMap.popup.displayForVillage = this.DisplayForVillage; this.DrawMapActivity(); }; this.Disable = function(){ TWMap.mapHandler.onDragEnd = onDragEnd; TWMap.popup.displayForVillage = displayForVillage; $.each(TWMap.players, function(id, player) {if(player.mapExtension != undefined){TWMap.playerColors[id] = undefined;player.mapExtension = undefined;}}); TWMap.reload(); }; }; var extension = new MapExtension(); extension.Enable();
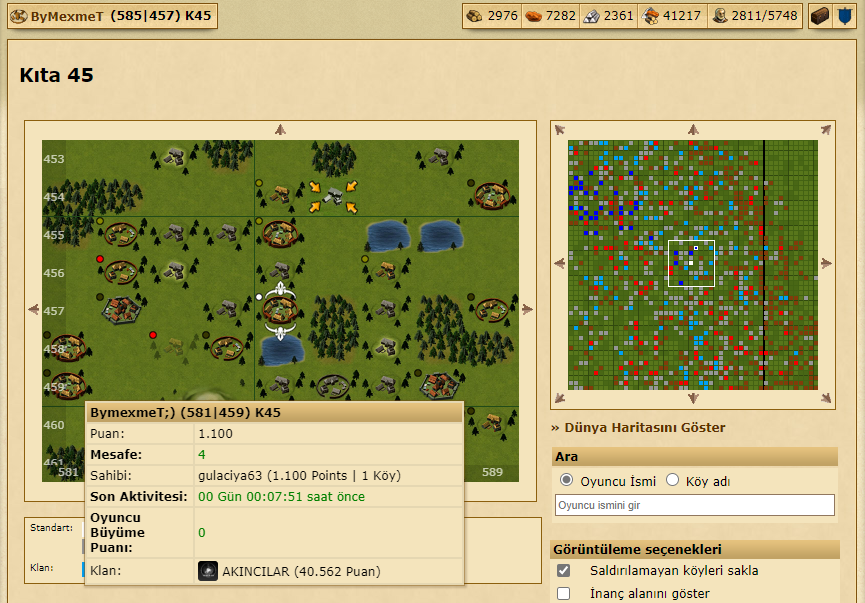
Kodu yerine yapıştırdıktan sonra haritayı açıyoruz ve kodu çalıştıyoruz. Bu kod sizin çalıştırdığınız günden itibaren başlayacaktır, yani günlük olarak bu scripti çalıştırın ki anlık etrafınızı izleyebilin.

Scripti her gün çalıştırdığımızda size Sarı ve kırmızı renklerde sunum yapacak
Sarı renk 2 gündür aktif olmadığını gösterir
Kırmızı renk 7 gündür aktif olmadığını gösterir
Diğer renklerde de köylerin üzerine geldiğinizde son aktivite süresini gösterecektir.